Cara Membuat Peta Digital Menggunakan ArcView Part1 - Pada kesempatan kali ini saya akan membagikan cara membuat peta digital menggunakan Arcview 3.3 dengan kasus Peta Semarang yang juga pernah saya bahas diblog lama saya.
Silahkan Anda Download Gambar Berikut untuk bahan praktek.
Silahkan Anda Download Gambar Berikut untuk bahan praktek.
 |
| Peta Admin Kota Semarang |
Adapun Langkah dalam pembuatan dengan aplikasi software ArcView adalah Sebagai berikut:
- Konversi (dari peta cetak ke digital) ataupun bisa download langsung peta digital sesuai keinginan di Website Resmi BIG >> http://www.bakosurtanal.go.id/peta-provinsi/.
- Lakukan Registrasi.
- Lakukan Digit(is)asri.
- Pemberian Atribut.
Baca Juga : Cara Menginstal Aplikasi ArcView 3.3
Untuk Jelasnya Silahkan simak tutorial berikut:
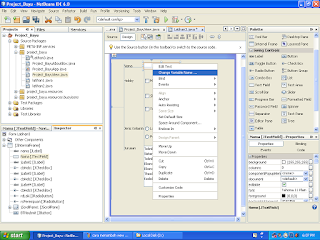
- Pertama Buka Aplikasi ArcView 3.3 yang telah diinstal sebelumnya
- Setelah Software telah berjalan Pilih with a new view diawal biasanya langsung mengarah ke with a new view selanjutnya klik ok, saat tampil add data klik No seperti gambar dibawah
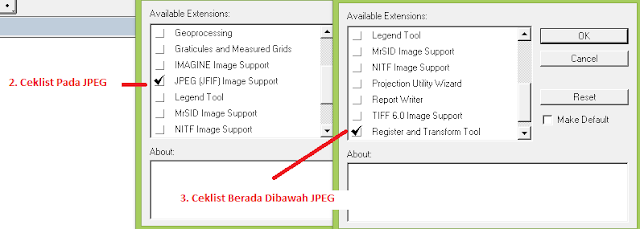
- Setelah Semuanya Siap Selanjutnya kita akan memerlukan file tambahan untuk melakukan registrasi peta, untuk mendapatkan file silahkan download Disini. Jangan lupa untuk mempersiapkan peta digital yang telah kita downlaod dari gambar diatas ataupun mendownload dari Badan Informasi Geospasial >> http://www.bakosurtanal.go.id/peta-provinsi/, Dan Saya sendiri disini menggunakan Peta Kota Semarang yang bisa didownload ada diatas.
- Baiklah kita sekarang akan melakukan registrasi ikuti langkah dibawah ini
- Pilih peta admin kota semarang.jpg (peta di directory saya) Lalu Klik OK dan ceklist pada admin kota semarang.jpg
- Selanjutnya Untuk Registrasi Klik View dan ikuti langkah dibawah ini
- Registrasi Berhasil Jika Peta menghilang Setelah melakukan klik write world file
Dan Sekian tutorial dari saya kita akan bertemu lagi di tutorial selanjutnya, selamat mencoba dan terima kasih.